Case Study myFlix Full Stack Project

Overview
myFlix is a full stack app developed using MERN(MongoDB, Express, ReactJS and NodeJS) stack. This app is for movie enthusiasts to get information about movies, genres and directors. Users can update their personal information and create a list of their favorite movies. This project explores the fundamentals of both server side and client side programming.
Server-Side Approach
I created REST APIs that were built using the Express framework to fetch
data from cloud MongoDB. Authentication and authorization is
implemented using JWT tokens. The API provides movie data in JSON
format. Implemented data security and validation logic.
The api was tested using Postman and the app was deployed to Heroku.
arrow_right
Endpoints
Client-Side Approach
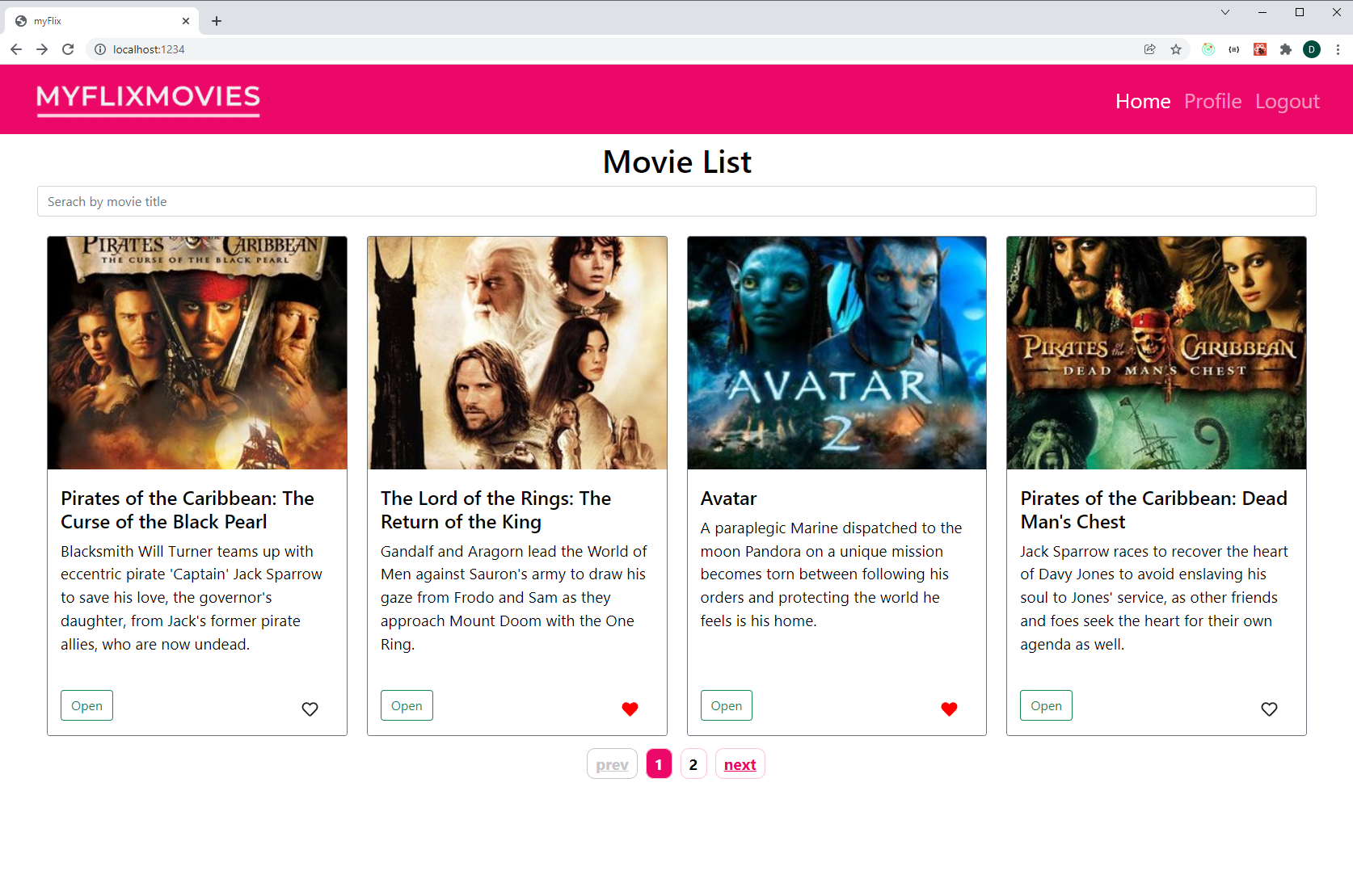
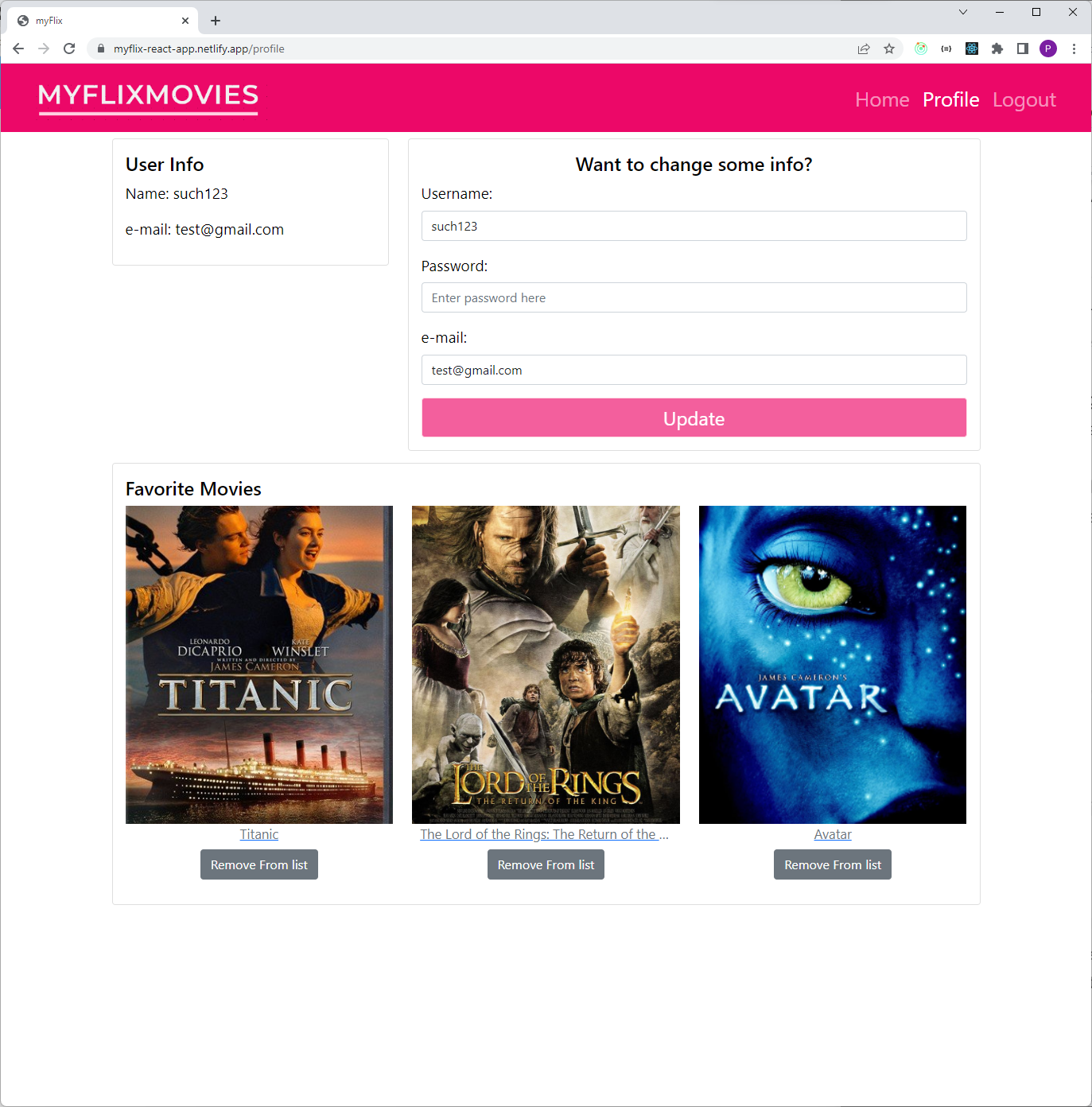
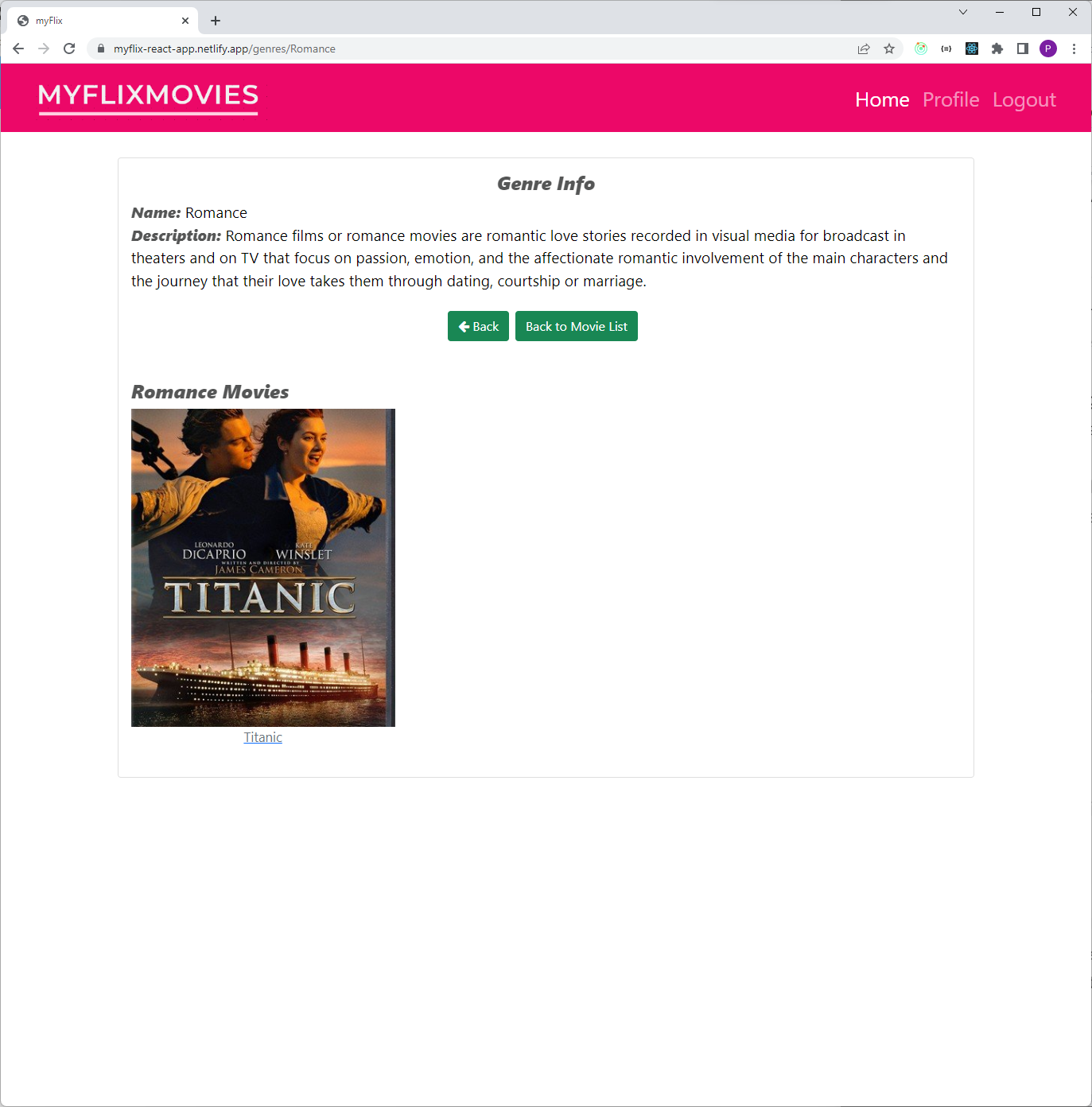
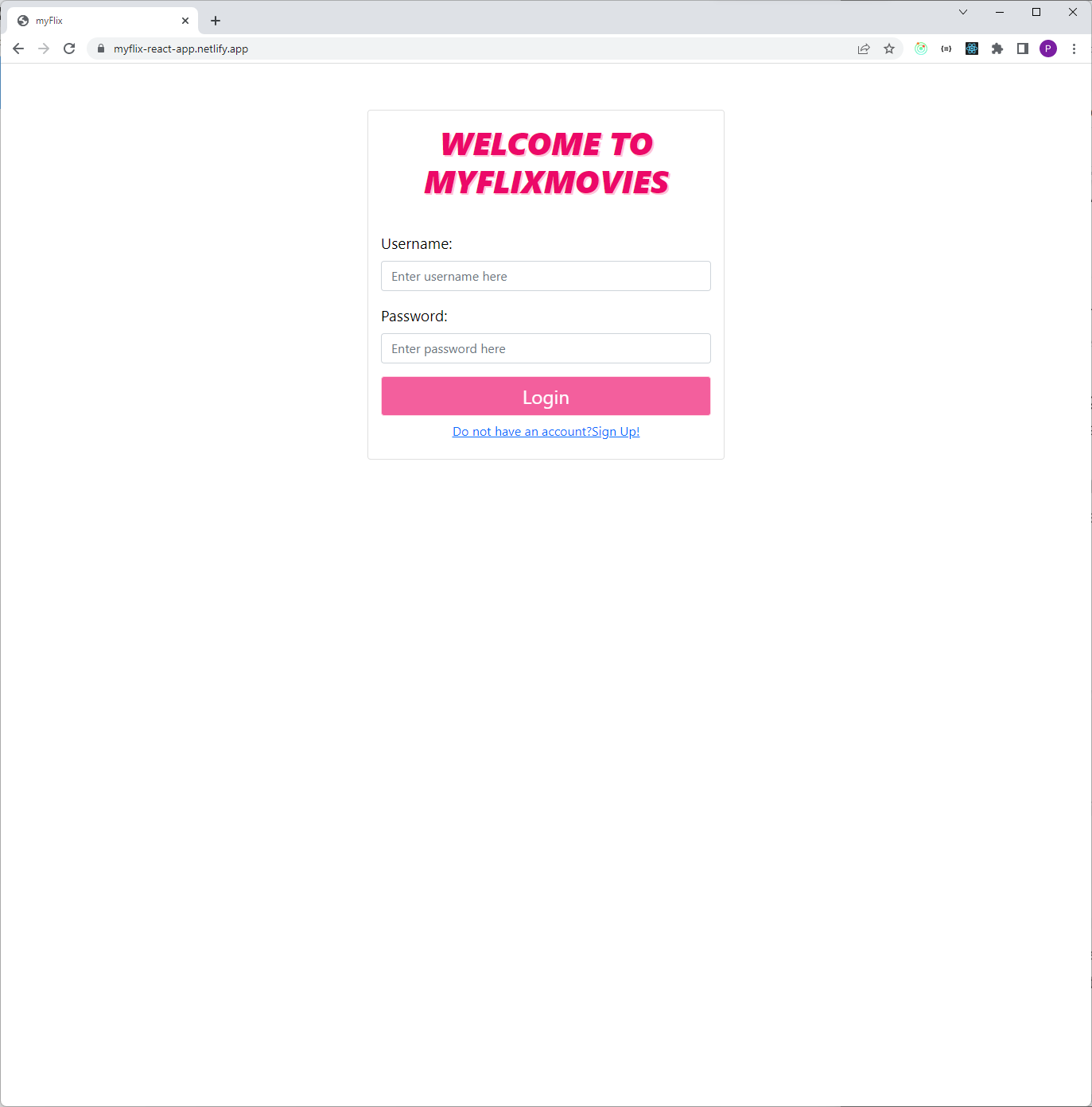
After completing the server-side, I started building responsive client-side using ReactJS which will handle data through the myFlex API endpoints. Implemented routing to navigate between the views using react router. Data sharing across the views was implemented using React-redux. Bootstrap is used as a UI library for styling and responsiveness. arrow_right Live Demo



Challenges
This was my favorite project as I got an opportunity to showcase my prior knowledge about ReactJS and learn a new server side framework. I enjoyed building the API with expressJS and working with a noSQL database. Developing a client-side was less time consuming and implemented additional features like page loading, pagination and search by title. While hosting the client-side, faced cors issues and deployment issues. But with the help of my great mentor, I could resolve the issues.
Duration
This project took about six weeks to complete both server side and client side.
Credits
Role: Lead Developer
Mentor: Alfredo Salazar Vélez
Tutor: Kervin Vasquez Hernandez